티스토리 블로그 애드센스 광고 설정 어떻게 하셨나요?
최근 이런 질문을 많이 받습니다. 처음에는 개별적으로 답변을 드리기도 했는데요. 계속 비슷한 질문이 쌓이다보니 답변하는 것도 일이더군요. 그렇다고 정성스럽게 메일까지 보낸분들께 답변 안드리기도 뭣해서요. 이참에 아예 글로 남겨서 누구나 보실 수 있도록 하려고 합니다.
내용이 방대해서 한 번에 다 정리할 수는 없을 것 같고요. 향후 몇 차례에 걸쳐서 포스팅을 하게 될 겁니다. 아무것도 모르는 분들도 글만 꼼꼼히 읽으면 따라올 수 있도록 최대한 쉽게 작성해볼테니까요. 중간에 포기하지 마시고 천천히 따라오시기 바랍니다.
오늘은 첫번째 단계인 티스토리 스킨과 커버 아이템 설정입니다.
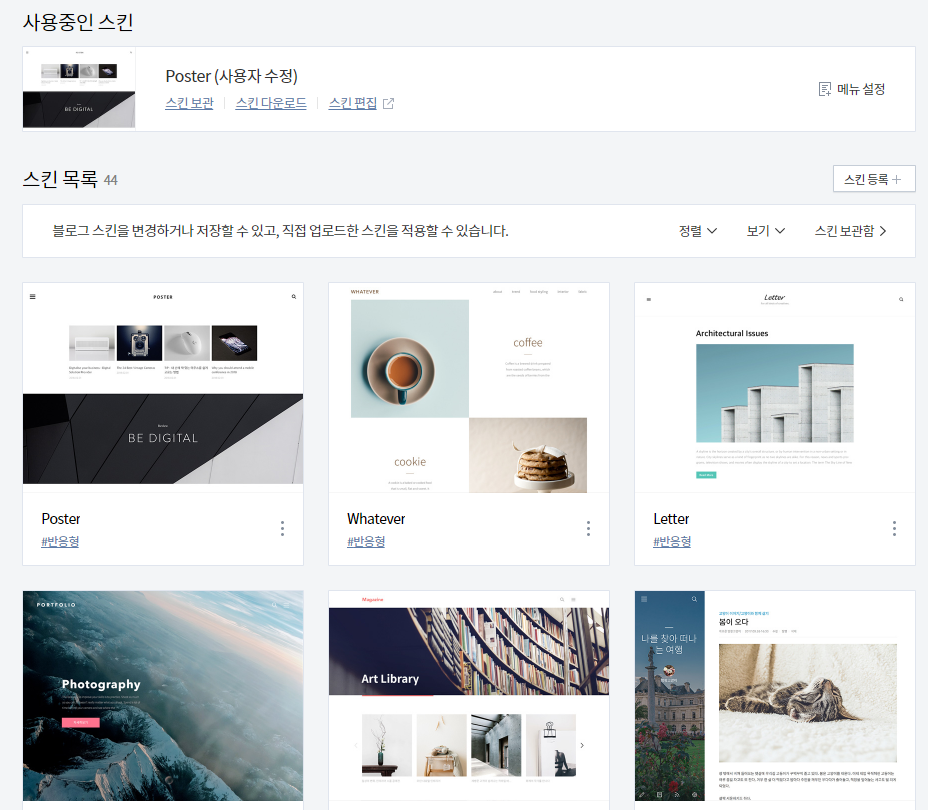
티스토리 스킨 선택은? Poster
저처럼 애드센스 광고 세팅을 하기 위해서 가장 먼저 해야할 일은 제가 사용하는 것과 동일한 스킨을 선택하는 것입니다. 다른 스킨을 사용했을 경우 HTML 소스에서 광고 소스를 삽입하는 위치가 달라질 수 있기에, 제가 설명드리는 내용대로 설정을 해도 광고가 제대로 노출이 안될 수 있습니다.
물론 HTML 분석이 가능하다면 다른 스킨을 사용하면서도 얼마든지 저와 똑같은 광고세팅을 할 수 있습니다. 하지만, 본인이 HTML 소스를 직접 분석할 줄 모른다면 제가 사용하는 것과 동일한 스킨을 사용하실 것을 추천드립니다. 아무것도 몰라도 본문글만 따라오면 저와 똑같은 광고 설정을 할 수 있도록 설명드릴테니까요.
저는 티스토리에서 기본적으로 제공하는 스킨 중 'Poster' 스킨을 사용합니다. 반응형이라 PC/모바일 모두 호환이 되고, 제가 선호하는 심플/모던한 스타일이어서 해당 스킨을 선택했습니다.

홈 설정에서 커버 아이템 설정하기
Poster 스킨을 선택했다면, 일단 블로그에 적용을 하세요. Poster 스킨 클릭하고 하단의 [적용] 버튼을 클릭하면 됩니다.

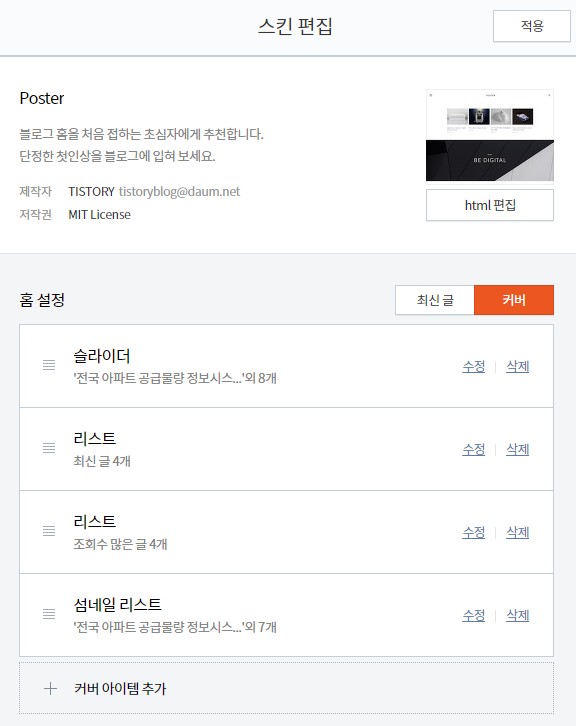
이후 스킨편집 메뉴에서 아래처럼 홈 설정을 해주어야 합니다.
홈설정에서 '커버' 버튼을 누르시고, '커버아이템 추가' 버튼을 눌러 아래 이미지처럼 커버 아이템을 설정해주세요.

저는 4개의 커버 아이템이 설정 되어 있습니다.
1) 슬라이더
2) 리스트(최신글)
3) 리스트(인기글)
4) 섬네일 리스트
여기서 리스트와 섬네일 리스트는 반드시 설정해주어야 합니다.
해당 커버아이템 설정이 되어 있어야 '인피드 광고'가 동작하기 때문입니다.
위처럼 커버 아이템 설정을 하면, 내 블로그의 홈 화면이 아래처럼 보여지게 됩니다.
1) 슬라이더

2) 리스트(최신글)

3) 리스트(인기글)

4) 섬네일 리스트

위 이미지에서 녹색영역이 광고가 삽입된 부분입니다.
인기 게시물과 최신 게시물 목록 최상단과 썸네일 리스트 상단에 광고가 들어가 있음을 알 수 있죠.
참고로, 홈 설정 항목 중 슬라이더 영역에는 광고가 없으니 불필요하다면 굳이 설정하지 않아도 됩니다.
여기까지 설정을 하셨다면, 일단 스킨 설정까지는 완료가 된 겁니다.
티스토리 블로그에 애드센스 광고를 설정하려면?
티스토리 블로그에 애드센스 광고를 배치하려면, HTML 소스를 직접 수정해주어야 합니다.
(HTML 소스를 수정하지 않고 관리자 메뉴의 '플러그인'을 통해 설정하는 방법도 있습니다만, 게시물 내 광고삽입만 가능하기에 제한적입니다.)
관리자 메뉴에서 꾸미기 > 스킨 편집 메뉴로 들어가면 아래와 같은 화면이 나타나고,

여기에서 [HTML 편집] 버튼을 누르면 아래 화면처럼 HTML 소스가 나타납니다.

이런 소스 사이 사이에 애드센스 광고 코드를 삽입해주어야 합니다.
참고로 애드센스 광고 코드는 아래와 같은 형태입니다. 애드센스 사이트에서 본인이 직접 만들어 낼 수 있고요.
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 광고단위 이름 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-XXXXXXXXXX"
data-ad-slot="XXXXXXXXX"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
당연하겠지만, 애드센스 광고를 만들기 위해서는 애드센스 계정이 활성화(=수익창출 승인) 상태여야 합니다.
수익창출 승인이 안되신 분들은 아래 게시물 참고하셔서 애드센스 수익창출 승인부터 받으시길 바랍니다.
▶구글 애드센스 수익 승인 - 승인 요청 후 5시간만에 통과한 방법
애드센스 광고를 본인이 직접 만든다?
지금이야 필요한 광고를 쉽게 만들어내지만 처음 애드센스 광고를 설정할 때 이 부분이 무척 어려웠던 기억이 납니다. 일단 용어 자체도 생소하고 광고 종류도 많은데다 설정하는 것도 복잡해서 광고를 만들긴 했는데 이게 제대로 만든건지 어떤건지 도무지 모르겠더라고요.
그래서 다음 포스팅에서는 제가 어려움을 느꼈던 '애드센스 광고 생성'에 대해서 설명해드리려고 합니다.
저는 수십 번의 시행착오 끝에 8개의 애드센스 광고 단위로 정착을 했는데요. 이 과정이 참 험난했지만.. 굳이 여러분들까지 같은 고생을 할 필요는 없으니까요. 더도 덜도 말고 딱 필요한 부분만, 핵심만 찝어서 정리해 드릴게요.

본 글이 도움이 되었다면 좋아요, 댓글로 응원 부탁드리고.. 최근 티스토리도 구독 기능이 생겼더군요?
이왕이면 구독도 해주시면 감사하겠습니다.
다음 포스팅에서 또 뵙겠습니다.
'유용한정보' 카테고리의 다른 글
| 티스토리 애드센스 광고 설정 #3 - 티스토리에 애드센스 자동 광고 적용하기 (0) | 2019.05.27 |
|---|---|
| 티스토리 애드센스 광고 설정 #2 - 애드센스 자동 광고와 광고 단위 만들기 (13) | 2019.05.27 |
| 이 코드를 복사하여 애플리케이션으로 전환한 다음 붙여넣으세요 - Google Publisher Toolbar 설치 오류 조치 방법 (4) | 2019.04.21 |
| 애드센스 광고 부정클릭 어뷰징 방지 및 애드센스 수익 편하게 확인하는 방법 - Google Publisher Toolbar (구글 툴바) (0) | 2019.04.21 |
| 티스토리 블로그 구글 검색 최적화 하기 - <3단계> 구글 웹마스터 도구에 사이트맵 등록하기 (24) | 2019.03.27 |



