티스토리 애드센스 광고설정 시리즈의 4번째 포스팅입니다.
지난 포스팅을 보셨다는 전제하에 글을 작성하고 있기 때문에, 지난 포스팅을 못보신 분들은 이해가 잘 안되실 수 있습니다. 아래 링크에서 지난 글을 순서대로 읽으신 뒤 본 포스팅을 보시는게 좋습니다.
▶티스토리 애드센스 광고 설정 #1 - 스킨과 커버 아이템 설정
▶티스토리 애드센스 광고 설정 #2 - 애드센스 자동 광고와 광고 단위 만들기
▶티스토리 애드센스 광고 설정 #3 - 티스토리에 애드센스 자동 광고 적용하기
티스토리 블로그에 애드센스 광고 코드 삽입하기 - 광고 단위
2번째 포스팅에서 광고 단위에 7개의 개별 광고를 만들어뒀었습니다.
(이미지에는 8개 있지만 이 중 광고 링크는 제외한다고 말씀드렸죠.)

이제 이 광고들을 하나하나 티스토리 블로그에 적용해 볼겁니다.
게시물 상단에 반응형 광고 2개 적용하기
가장 먼저 적용할 것은 게시물 상단 광고입니다.
제 블로그를 보신 분들은 아시겠지만, 게시물 상단에 보면 광고 2개가 나란히 노출됩니다. 그런데 PC 버전에서만 그렇고요. 모바일에서 접속해보면 1개의 광고만 노출됩니다. 별도의 HTML 코드를 적용해서 처리한 부분입니다. 왜 이렇게 했느냐? 애드센스 정책 때문에 그렇습니다.


PC 상단광고 2개를 적용해놓고 별다른 조치를 해놓지 않으면, 모바일에서 2개의 광고가 연속으로 나란히 노출되게 됩니다. 이건 애드센스 광고 정책에 위반됩니다. 걸리면 사이트 혹은 애드센스 계정에 제제를 당할 수 있는 사안이라는 얘깁니다. 그런일은 애초에 방지하는 게 좋겠죠.
이제 티스토리 블로그에 게시물 상단 광고를 적용해보겠습니다.
1) 광고> 광고 단위 메뉴에 진입
2) 코드 가져오기 클릭

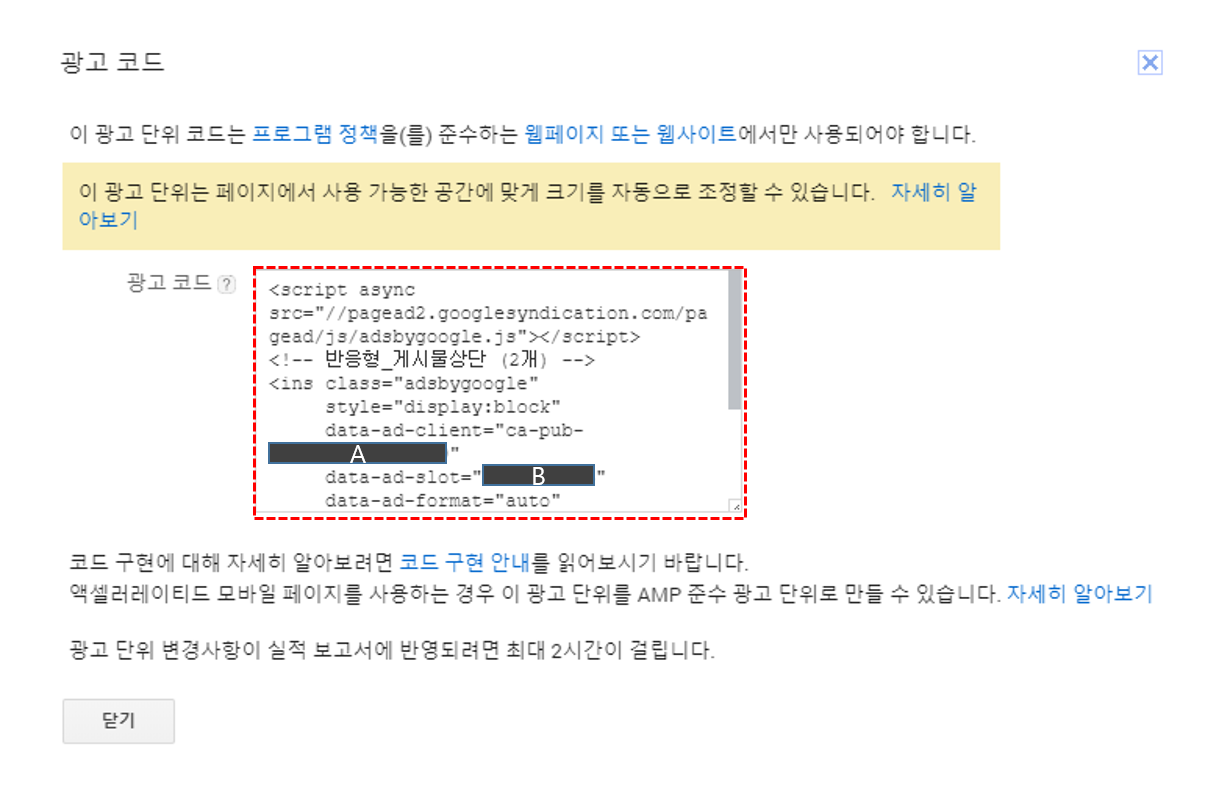
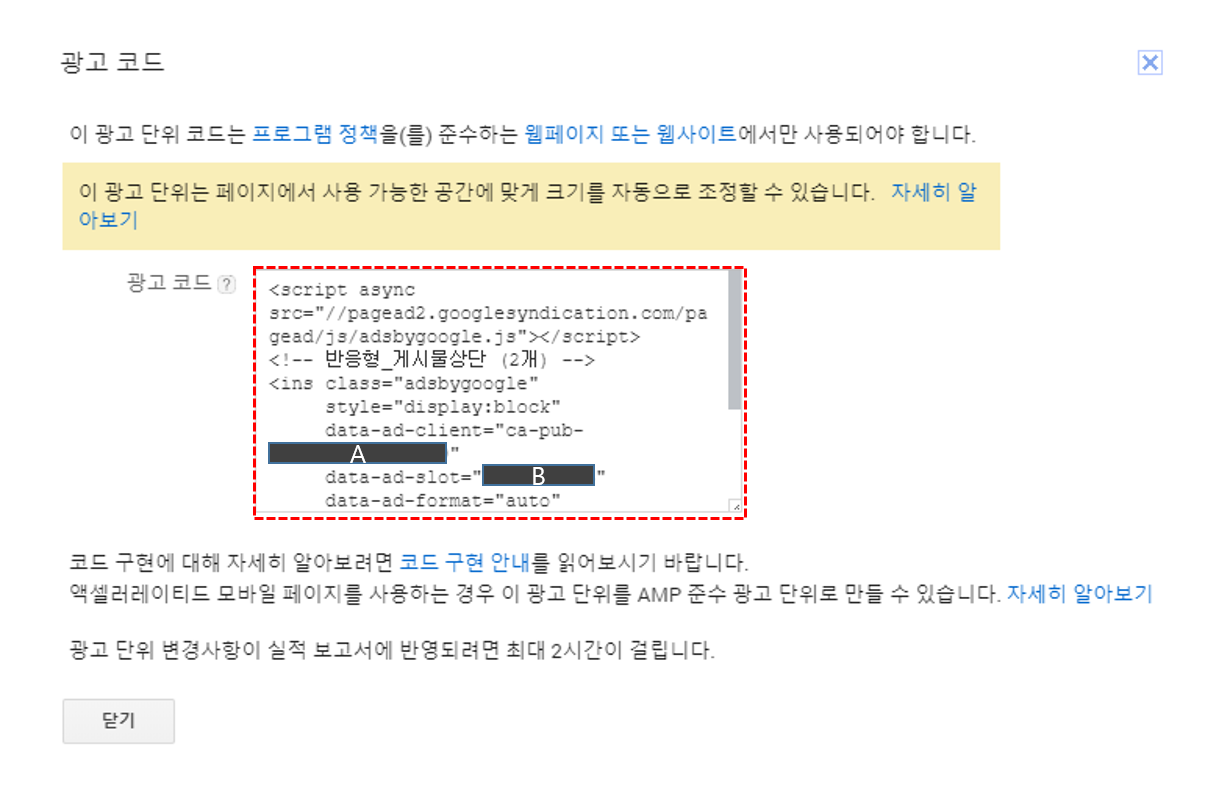
3) 광고 코드 확인
- 광고 코드 박스 안의 내용 중 검은색으로 가린 A, B 부분의 ID값만 기억해두면 됨

4) 티스토리 블로그 관리자 모드로 가서 스킨 편집 > HTML 편집으로 진입

5) HTML 에서 코드 삽입 위치 찾기
- 이때 해당 코드를 넣는 위치가 중요합니다.
- HTML 소스 내용 중 "<h2>태그</h2>" 이 부분을 먼저 찾고
- 위쪽에 <div class="entry-content"> 와
티스토리 애드센스 광고설정 시리즈의 4번째 포스팅입니다.
지난 포스팅을 보셨다는 전제하에 글을 작성하고 있기 때문에, 지난 포스팅을 못보신 분들은 이해가 잘 안되실 수 있습니다. 아래 링크에서 지난 글을 순서대로 읽으신 뒤 본 포스팅을 보시는게 좋습니다.
▶티스토리 애드센스 광고 설정 #1 - 스킨과 커버 아이템 설정
▶티스토리 애드센스 광고 설정 #2 - 애드센스 자동 광고와 광고 단위 만들기
▶티스토리 애드센스 광고 설정 #3 - 티스토리에 애드센스 자동 광고 적용하기
티스토리 블로그에 애드센스 광고 코드 삽입하기 - 광고 단위
2번째 포스팅에서 광고 단위에 7개의 개별 광고를 만들어뒀었습니다.
(이미지에는 8개 있지만 이 중 광고 링크는 제외한다고 말씀드렸죠.)

이제 이 광고들을 하나하나 티스토리 블로그에 적용해 볼겁니다.
게시물 상단에 반응형 광고 2개 적용하기
가장 먼저 적용할 것은 게시물 상단 광고입니다.
제 블로그를 보신 분들은 아시겠지만, 게시물 상단에 보면 광고 2개가 나란히 노출됩니다. 그런데 PC 버전에서만 그렇고요. 모바일에서 접속해보면 1개의 광고만 노출됩니다. 별도의 HTML 코드를 적용해서 처리한 부분입니다. 왜 이렇게 했느냐? 애드센스 정책 때문에 그렇습니다.


PC 상단광고 2개를 적용해놓고 별다른 조치를 해놓지 않으면, 모바일에서 2개의 광고가 연속으로 나란히 노출되게 됩니다. 이건 애드센스 광고 정책에 위반됩니다. 걸리면 사이트 혹은 애드센스 계정에 제제를 당할 수 있는 사안이라는 얘깁니다. 그런일은 애초에 방지하는 게 좋겠죠.
이제 티스토리 블로그에 게시물 상단 광고를 적용해보겠습니다.
1) 광고> 광고 단위 메뉴에 진입
2) 코드 가져오기 클릭

3) 광고 코드 확인
- 광고 코드 박스 안의 내용 중 검은색으로 가린 A, B 부분의 ID값만 기억해두면 됨

4) 티스토리 블로그 관리자 모드로 가서 스킨 편집 > HTML 편집으로 진입

5) HTML 에서 코드 삽입 위치 찾기
- 이때 해당 코드를 넣는 위치가 중요합니다.
- HTML 소스 내용 중 "<h2>태그</h2>" 이 부분을 먼저 찾고
- 위쪽에 <div class="entry-content"> 와 사이에
- 아래처럼 똑같은 코드를 2개 넣어주면 됩니다. (상단에 들어갈 2개 광고 코드를 다르게 해도 상관없습니다.)

6) 광고 코드 적용하기
- 아래 광고 코드를 그대로 사용하시되
data-ad-client="ca-pub-XXXXXXXXXXXXX"
data-ad-slot="XXXXXXXXXX"
- 위 두 부분의 XXXXXXXXX 부분만 3)번에서 복사한 본인의 광고 코드(A, B 내용)로 수정해서 넣어주면 됩니다.
<!-- 게시물 상단 광고 2개 -->
<div align="center">
<span>
<style>
.myads1 { width:320px; height: 250px; }
@media(min-width: 450px) { .myads1 { width: 336px; height: 280px; } }
</style>
<script async="" src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle myads1" style="display:inline-block"
data-ad-client="ca-pub-xxxxxxxxxxxx"
data-ad-slot="xxxxxxxx"></ins>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
</span>
<span style="margin-left: 20px;">
<style>
.myads2 { display:none; }
@media(min-width: 1100px) { .myads2 { width: 336px; height: 280px; } }
</style>
<script async="" src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script><ins class="adsbygoogle myads2" style="display:inline-block"
data-ad-client="ca-pub-xxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});</script>
</span>
</div>
<!-- 게시물 상단 광고 2개 끝-->* 광고코드 복사용 텍스트 파일
7) HTML 편집의 [적용] 버튼 클릭
8) 스킨 편집 옆 [적용] 버튼 한번 더 클릭

여기까지 하시면 게시물 상단의 광고 2개가 적용된겁니다.
내용이 조금 복잡하죠? 그래도 차근차근 따라하셨으면 무리없이 적용하실 수 있을겁니다.
제대로 적용되었는지 확인해보려면 PC버전에서 상단 광고가 2개 뜨는지 먼저 보시고, 모바일에서 광고 1개가 노출되는지 확인해보시면 되겠지요.
다음 포스팅에서는 인피드 광고를 적용하는 방법에 대해서 설명드리겠습니다.
- 아래처럼 똑같은 코드를 2개 넣어주면 됩니다. (상단에 들어갈 2개 광고 코드를 다르게 해도 상관없습니다.)

6) 광고 코드 적용하기
- 아래 광고 코드를 그대로 사용하시되
data-ad-client="ca-pub-XXXXXXXXXXXXX"
data-ad-slot="XXXXXXXXXX"
- 위 두 부분의 XXXXXXXXX 부분만 3)번에서 복사한 본인의 광고 코드(A, B 내용)로 수정해서 넣어주면 됩니다.
<!-- 게시물 상단 광고 2개 -->
<div align="center">
<span>
<style>
.myads1 { width:320px; height: 250px; }
@media(min-width: 450px) { .myads1 { width: 336px; height: 280px; } }
</style>
<script async="" src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle myads1" style="display:inline-block"
data-ad-client="ca-pub-xxxxxxxxxxxx"
data-ad-slot="xxxxxxxx"></ins>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
</span>
<span style="margin-left: 20px;">
<style>
.myads2 { display:none; }
@media(min-width: 1100px) { .myads2 { width: 336px; height: 280px; } }
</style>
<script async="" src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script><ins class="adsbygoogle myads2" style="display:inline-block"
data-ad-client="ca-pub-xxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});</script>
</span>
</div>
<!-- 게시물 상단 광고 2개 끝-->* 광고코드 복사용 텍스트 파일
7) HTML 편집의 [적용] 버튼 클릭
8) 스킨 편집 옆 [적용] 버튼 한번 더 클릭

여기까지 하시면 게시물 상단의 광고 2개가 적용된겁니다.
내용이 조금 복잡하죠? 그래도 차근차근 따라하셨으면 무리없이 적용하실 수 있을겁니다.
제대로 적용되었는지 확인해보려면 PC버전에서 상단 광고가 2개 뜨는지 먼저 보시고, 모바일에서 광고 1개가 노출되는지 확인해보시면 되겠지요.
다음 포스팅에서는 인피드 광고를 적용하는 방법에 대해서 설명드리겠습니다.
'유용한정보' 카테고리의 다른 글
| 티스토리 애드센스 광고 설정 #6 - 콘텐츠 내 자동 삽입 광고 적용하기 (19) | 2019.05.27 |
|---|---|
| 티스토리 애드센스 광고 설정 #5 - 인피드 광고 적용하기 (4) | 2019.05.27 |
| 티스토리 애드센스 광고 설정 #3 - 티스토리에 애드센스 자동 광고 적용하기 (0) | 2019.05.27 |
| 티스토리 애드센스 광고 설정 #2 - 애드센스 자동 광고와 광고 단위 만들기 (13) | 2019.05.27 |
| 티스토리 애드센스 광고 설정 #1 - 스킨과 커버 아이템 설정 (6) | 2019.05.26 |